Most websites comprise of local content and sourced content. The local content is, for example, your website’s code and images stored locally. Other images, videos, stylesheets and scripts may be sourced from elsewhere.
Mixed content is a problem that occurs when a website serves content that is obtained both from secure (HTTPS) and insecure (HTTP) sources. It often happens that a website with an SSL protection and a HTTPS URL loads parts of its content – images, stylesheets or scripts – from a non-SSL-protected location.
Why do you need to avoid mixed content?
- The browser of the visitor will not mark the website as safe even though it is delivered via HTTPS.
- Your security level may be downgraded. For example, search Engines, like Google, do take into account the security level of a website and therefore, it could hurt your search results.
- Secure sources (HTTPS) give the user confidence that the administrator is authenticated and the source code is uncompromised.
How do you trace your content for unsecured sources?
Manually tracing all content for mixed sources will be time consuming and difficult, and for bigger websites even close to impossible. Most browsers will give you the mixed content alerts inside the JavaScript console. Here is how you can find the JavaScript console in the most popular browsers:
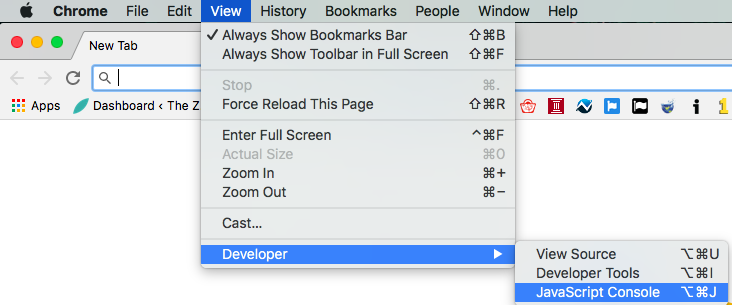
Chrome
Open the console from the View menu. Follow View >> Developer >> JavaScript Console.

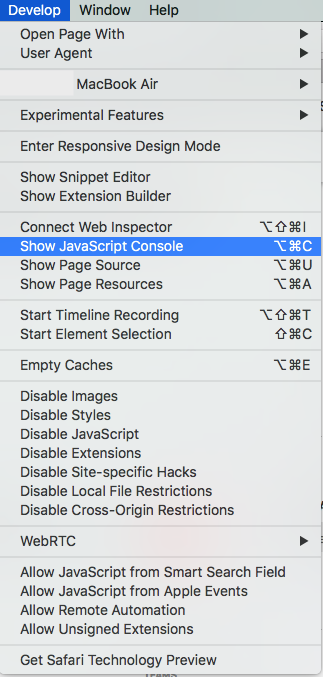
Safari
Follow Develop >> JavaScript Console.

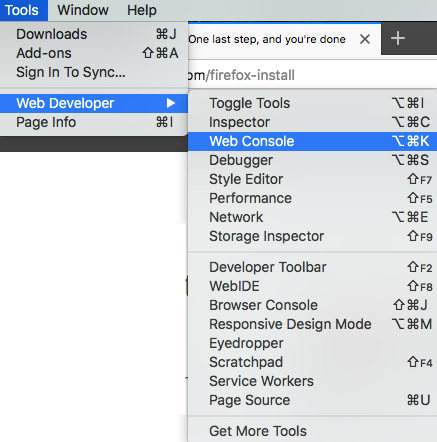
Mozilla FireFox
Follow Tools >> Web Developer >> Web Console

Once the sources that are obtained over HTTP have been located you only need to change them to use HTTPS instead.