Cet article décrit comment ajouter du code html dans l’en-tête de toutes les pages, ou une seule page, d’un site Web.
DANS CETTE ARTICLE
Comment ajouter du code HTML dans l’en-tête de toutes les pages
L’ajout de code HTML dans l’en-tête de toutes les pages est possible avec les Forfaits Standard, Pro ou Business. Dans certains manuels de service externe, l’ajout de code dans l’en-tête peut également être décrit comme l’ajout de code entre les balises <head> et </head> de votre site.
- Cliquez sur PARAMÈTRES.

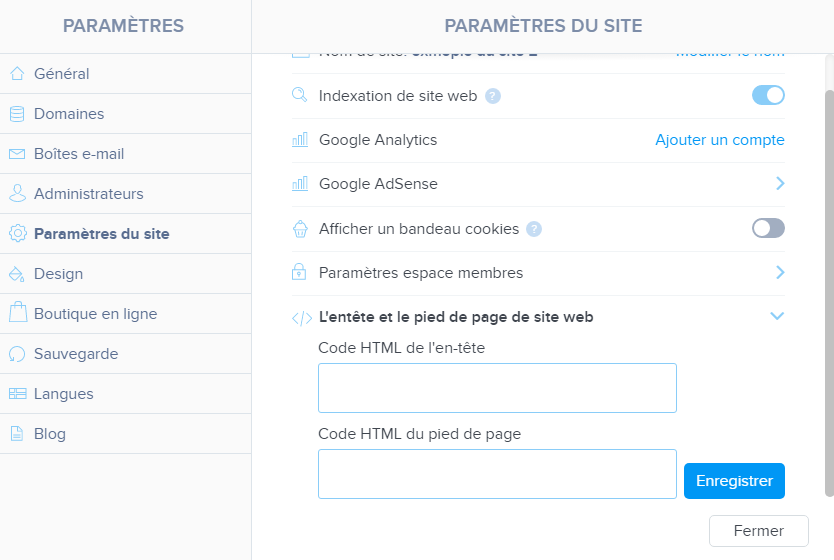
- Allez dans Paramètres du site et recherchez l’en-tête / pied de page HTML à droite et collez le code dans la fenêtre préparée à cet effet. Cliquez ensuite sur Enregistrer et publiez les modifications.

Le code est ajouté dans l’en-tête de toutes les pages lorsque vous intégrez le Facebook Pixel sur votre site, ou lorsque vous insérez le code de base pour créer un lien vers Google AdSense par exemple. Si vous ajoutez du code supplémentaire dans l’en-tête, collez-le juste en dessous de l’existant.
Comment ajouter du code HTML dans l’en-tête d’une page principale
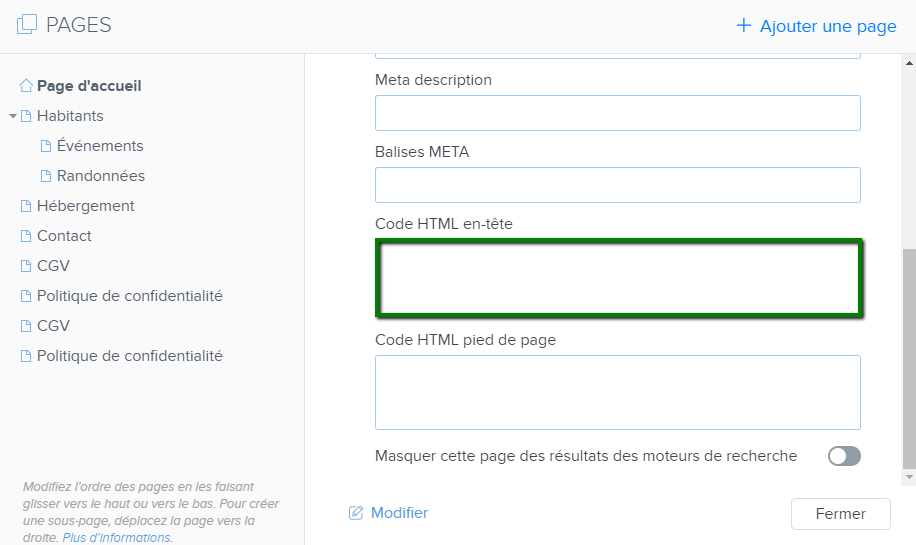
- Cliquez sur PAGES

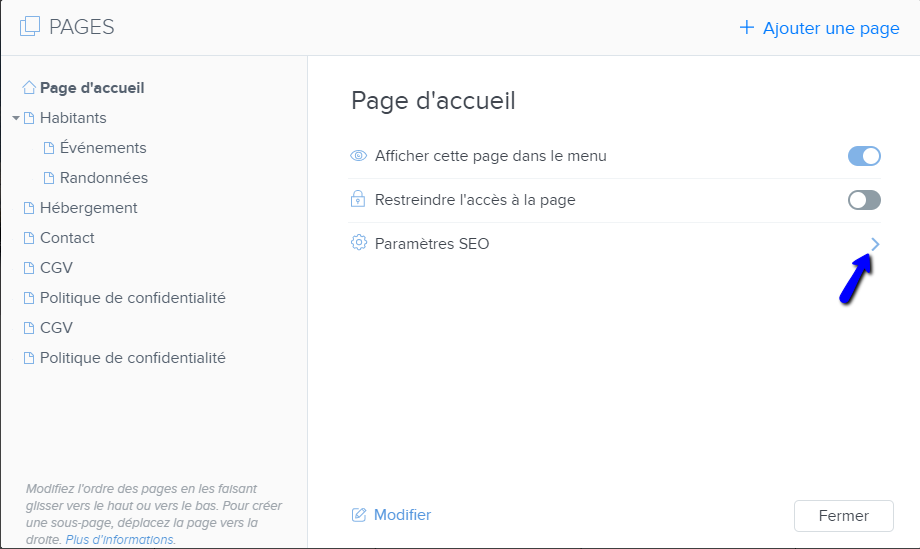
- Cliquez sur la page sélectionnée dans la colonne de gauche et déroulez les paramètres SEO.

- Faites défiler vers le bas et collez le code dans la case « Code HTML en-tête» préparé à cet effet, puis publiez les modifications.

Le code est inséré dans l’en-tête de l’une des pages lorsque vous ajoutez votre site à Google Search Console par exemple. Si vous ajoutez du code supplémentaire dans l’en-tête, collez-le juste en dessous de l’existant.
Comment ajouter du code HTML à un endroit spécifique de la page.
Si vous devez ajouter le code HTML dans le corps de page, par exemple du code HTML pour afficher le widget de service externe, veuillez suivre ces instructions. Cela vous permet d’ajouter un widget pour un compte à rebours, un calendrier de réservation ou un autre widget externe.